はてなブログのお助け侍
ブログを書いていると、文章を考えることだけでも大変ですよね。この上、文字の入力から画像の作成・デザイン組み込み等があると大変骨の折れる作業になります。
本当に良いものを作ろうと思えば、HTMLも編集しなければなりません。はてなブログの標準の機能としては表や見出しのデザイン変更等が搭載されていないので、全て手入力です。
かと言って、肝心な文章は手を抜けません。日記感覚で書く無料ブログならまだしも、アフィリエイトやアドセンスの場合、読書にプレゼンし、お金をいただいているわけですから、失礼にあたります。
アクセス増やしたいのであれば、ここは最重要視します。
ちなみに障害者の自分はタッチセンサーのマウスを利用している為、マウスの移動方向・速度が限られており、量産型には向かないです。どの作業にも膨大な時間と労力を使いました。
その為、最近は省力化を図るのに様々なサービスやソフト・方法を駆使しています。
今回はそれを紹介したいと思います。
①はてなブログ見出しデザインの区別化
記事を書く度見出しにする項目に、スタイルシートを適用するのは面倒くさいですよね。あらかじめ設定しておきましょう!設定しておけば、見出しの大きさを選ぶだけでスタイルシートが適用されます。
まず、パソコンとスマホではスタイルシートの入力場所が違います。
パソコン
「デザイン」→「カスタマイズ」→「デザインCSS」に入力
スマホ
「デザイン」→「スマートフォン」→「記事」の中の「記事上」に入力
入力する内容はパソコン・スマホとも同じです。
例えば自分の場合、以下のように設定しています。
大見出し
.entry-content h3 {
background: linear-gradient(transparent 30%, #cdfbbd 60%, #01fbbd 100%);
font-size: 200%;
font-weight:bold;
}
中見出し
.entry-content h4{
border-top: solid 8px #01fbbd;
border-bottom: solid 8px #01fbbd;
font-size: 170%;
font-weight:bold;
}
小見出し
.entry-content h5 {
border-bottom: solid 8px #01fbbd;
font-size: 140%;
font-weight:bold;
}
このように見出しの大きさによって、スタイルを変えておけばある程度読みやすくなります。
②はてなブログ斜体デザインの適用
文章の注目点を強調するときも、いちいちスタイルシートを適用するのは面倒くさいですよね。こちらも設定しておきましょう!設定しておけば、斜体を選ぶだけでスタイルシートが適用されます。
入力場所は①の時と同様です。
以下のようにすることで、注目点が強調されて分かりやすいです。
.entry-content em {
background-color: #e8fde1;
font-weight:bold;
}
③はてなブログ目次作成と目次デザインの簡略化
目的の文章を入力からリンクの挿入まではたくさんの作業があります。これを簡単にしましょう!
記事編集の画面から、「HTML編集」をクリックします。そして、挿入したい場所に以下のコードを貼り付けるだけです。
<div style="margin: 0 auto; width: 100%; height: auto; border: 1px solid #000000; background: #dfdfdf; border-radius: 6px; font-size: 16px; font-weight: bold;">
<div style="padding: 20px;">
<p> 目次</p>
<p>[:contents]</p>
</div>
</div>
注意:あらかじめ見出しを設定しておいて下さい。見出しの部分と目的の部分がリンクする仕様だからです。
✔ このコードは、はてなブログの機能にスタイルシートを加えてアレンジしました。
④ブラウザメモ帳の利用
パソコンに標準でメモ帳がありますが、ブログ作成の情報集めをしているとコピーしておきたい項目があります。いちいちメモ帳を起動しなくていいので、便利です。
↓ こちらです
http://www.drpartners.jp/tools/browser-memocho.htm
このブラウザメモ帳、貼り付け場所が3つありますが、どこに貼り付けても結果は変わらないので、特にこだわらなくてもいいです。

⑤「Jindo」からのHTMLコード貼り付け
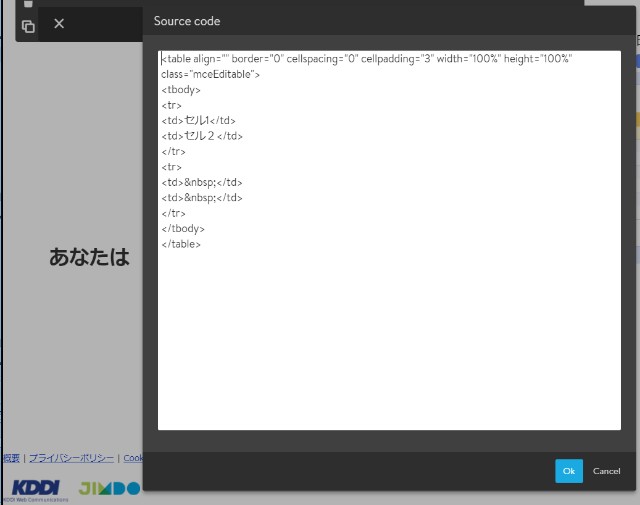
以前説明しましたが、Jindoで作成されたHTMLコードをコピペすれば、ブログに表を入れるのが楽になります。事前にJindoを無料登録しておきましょう!
↓ こちらです。
出典元:HTML編集画面「Jimdo」
⑥画像一括リサイズサービスの利用
ブログが画像で重くなると読み込みが遅くなります。読者がストレスから帰ってしまわない為にも画像を出来るだけ小さくしましょう!
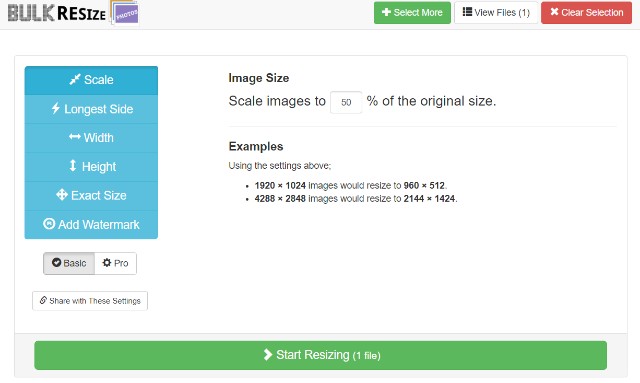
ペイントでは1枚ずつのリサイズになりますが、こちらのウェブサービスを利用するとまとめてリサイズが簡単に出来ます。
使い方は至って簡単!
1. ↓ こちらにアクセス
2. 画像をアップロード
3.リサイズ方法を指定して、サイズを入力
4.「>Start Resizing (1 file)」をクリック。
出典元:設定画面「BULK RESIZE」
たった4ステップで完了します。
✔ ちなみにブログに最適なサイズは、横幅480ピクセル~640ピクセルだそうです。
その為自分は、以下のようにルールを決めています。
説明画像→横幅640ピクセル
アクセント画像→横幅480ピクセル
⑦Google拡張機能の文字置き換えツール
一度作成したブログの文字を1つずつ置き換えのは、果てしない作業です。そんな時こちらのツールを利用すれば一記事の文字がまとめて置き換えられます。
オススメの使い方は以下の画像を参照!
出典元:設定画面「Search and Replace」
1.↓ まずこちらからダウンロード
2.虫眼鏡マークをクリック
3.上図のテキストボックスに、置き換え前のテキストと置き換え後のテキストを入力
4.上図のように✔を入れ、「Replace All」をクリックすると、まとめて置き換わります。
※この機能は、結果が反映されないのが少し残念ですが、設定箇所が少ないので、初心者には分かりやすいです。
⑧画像説明作成ソフトの利用
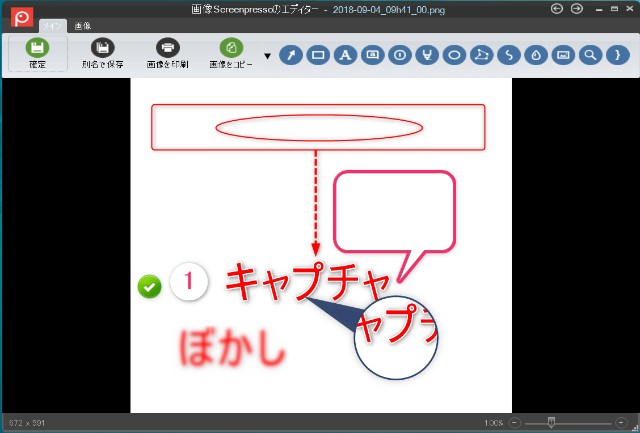
画像に文字や図形を入れたい場合、こちらのソフトを利用すると、あらかじめちょうどいいデザインが適用されているので、考える必要がありません!
基本的に文字や図形を入れるのと移動で、おしまいです。
↓ こちらからダウンロード
https://freesoft-100.com/review/screenpresso.html
出典元:編集画面「Screenpresso」
まとめ
はてなブログの省力化を図るのに、様々なサービスやソフト・方法を紹介しました。やはりせっかくブログを書くのだから、デザインにもこだわりたいと思いませんか?
でも実際には、仕事や家事・障害等でなかなか時間をかけられないと思います。
ただ、色々な方法を駆使することで省力化でき、文章を考える時間も増えたらより良いモノが出来上がるでしょう。
これを機に、あなたのブログライフが鮮やかになりますように......。